Using Forms Classes
The EasyLanguage forms classes allow you to create free-standing windows
as part of an analysis technique or strategy. There are two categories
of form objects: Containers and Controls. Containers (such as forms, groups,
or panels) are used to group and display Controls (such as buttons, text
areas, count up/count down spinners, combo boxes, and more). The properties
for each container and control object are accessed through Easy Language.

|
|
|
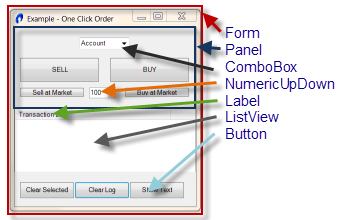
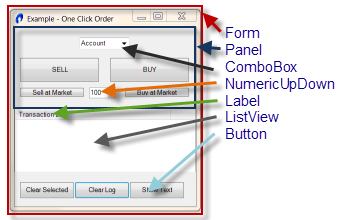
Control Classes
- Button - A push button
that responds to a user's click by sending an event to the
calling analysis technique.
- Chart - A chart that can be added to a Form or Panel for display of user-supplied data.
- Checkbox - A small box
that can be checked or unchecked by the user. They send
an event when clicked allowing the analysis technique to review
the checked or unchecked state.
- ComboBox - Presents a
list of items to a user from a drop-down list and sends
an event when a selection is made.
- DataGridView - A grid that contains columns and rows.
- DateTimePicker - A control useful for allowing selection of a date from a calendar.
- FastSymbolLookupComboBox - A type of combobox that's useful for selecting stock, futures, or other asset symbols.
- Label - Displays non-editable
text on form. They can be used to provide descriptions or
identify surrounding controls.
- LinkLabel - A control that acts like a hyperlink.
- ListView - Displays a
collection of text items in a multi-column format. They send
an event when a selection is made.
- NumericUpDown -
Displays a numeric value that users can quickly increment
or decrement at a predefined step value using up-down arrows.
- ProgressBar - A control that's used to display the percentage of completion of a task.
- Radio Button - Typically
placed in groups of two or more, allows users to select from
a group of mutually exclusive options. Radio buttons can send
an event when clicked, and their state can be queried at run-time.
- RichTextBox - A textbox-like control that supports formatted text.
- Slider - A control that allows a user to specify a setting by dragging a scaled pointer using the mouse.
- TableLayoutPanel - A collection of cells defined by rows and columns that can be used to organize a user interface.
- TextBox - Displays a string
of characters that can be edited by a user.
- WebBrowser - A control used to allow navigation to a web site from a user interface.
- WebView2 - A Chromium-based alternative to the WebBrowser control; useful for providing a browser interface to modern web sites.
Container Classes
- Form
- A window in which to place the form's related controls and
containers.
- Panel - An area to visually
place a form's related controls.
- GroupBox - An area used
to visually group a form's related controls.
To use EasyLanguage form controls and containers,
you must have the following elements:
- Declare a variable for each container or control to be
used. The class type of each variable must be appropriate
for the object it will reference. Remember to include the
identifier "elsystem.windows.forms" in front of
the specific class type unless you have previously added a
'using' statement
for the forms namespace. In this example, "form1"
and "button1" are the names of the variables being
created.
vars:
elsystem.windows.forms.Form form1(Null ), //declare
form1 as a Form type variable
elsystem.windows.forms.Button
button1(Null); //declare button1 as a Button type variable
- Create an instance of each container and control object
by assigning it to the object variable created above.
form1
= form.create("Form Heading", 100, 100); //create
a form container object and assign it to form1
button1 = button.create("MY BUTTON", 40, 30 ); //create
a button control object and assign it to button1
- Add control objects (eg. buttons) to a container object
(eg. form1).
form1.AddControl(button1);
- Set the location property to specify the relative placement
of a control within a container.
button1.Location(
50, 50 );
- Add an event handler (a method to call when a control event
occurs, such as when a button is clicked).
button1.Click += OnButton1Click;
- Finally, write the method(s) to be called when an event
happens.
method
void OnButton1Click( elsystem.Object sender, elsystem.EventArgs
args )
begin
//Your EasyLanguage
code
end;
The following example
shows how to create a windows form with a button and a text box.
- Click
on the Import Example link to import the example into TradeStation.
- Go
to the TradeStation platform and create a chart window. Use
the Insert - Indicator menu sequence and Add !ex_WinForm to the window.
- To review
or modify the example code, go to the TS Development Environment
and open indicator !ex_WinForm in the
EasyLanguage Editor.