Example 1 (Timer component named Timer1)
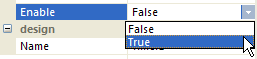
To turn on the Timer component (Timer1 is this case) so that when the EasyLanguage document is applied to a chart or grid it will start counting, click the initial Enable property and select True from the drop-down list. The value changes to True in the properties editor.

The matching EasyLanguage component (designer generated code) will now read:
Timer1.Enable = true ;
Example 2 (Creating a handler method that will run with the timer elapses)
Click the Event icon  at the top of the Properties editor for Timer1, then double-click on the Elapsed property to create an event handler named Timer1_Elapsed.
at the top of the Properties editor for Timer1, then double-click on the Elapsed property to create an event handler named Timer1_Elapsed.
A new method will be added to your EasyLanguage document that reads:
method void Timer1_Elapsed( elsystem.Object sender, elsysetm.TimerElapsedEventArgs args )
begin
{ Insert your EasyLanguage statements below }
end;
Simply add your own EasyLanguage statements and every time the Timer object elapses the EasyLanguage statements will be executed. Since the AutoReset property of the Timer is set to True, your EasyLanguage will execute every 1000 milliseconds (1 second) by default).